



The process of designing any great product–app, website, or other–mainly incorporates the aspects of functionality and aesthetic quality. As has already been established, UX design makes up the functional aspects of a given product. The equally essential visual and interactive elements are covered by UI (User Interface) Design. Put simply, UI makes up the personality and voice of the product; and by extension, its brand.
As mentioned above, UI is all about building user satisfaction through aesthetic elements. There are two key factors that are highlighted during UI design:
We have broken down the UI phase in 3 simple steps.
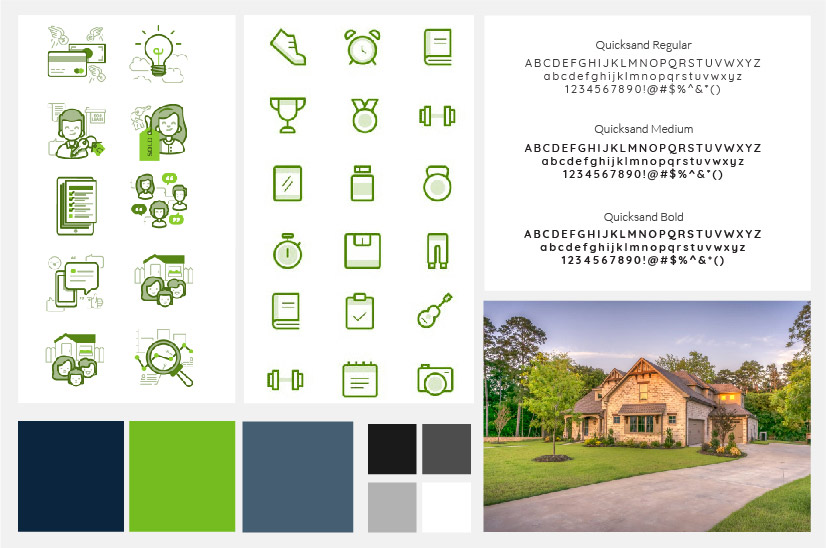
This is a skeletal frame that outlines the numerous aesthetic elements, and their corresponding interactions. The basic utility of mood board for designers is to translate the ideas through a visual medium, for the benefit of all relevant stakeholders. This includes reference images/videos, colour scheme options, font samples, among others.
These references help stakeholders to clearly visualize the style, and tone being adopted by the designer; which in turn helps bring all concerned parties on the same page with respect to the design. This subsequently leads to faster turnaround time, thus helping save a lot of time, as well as potential capital. The ability to find gap/s in thought process in the early stages of design is one of the greatest advantages of the mood board.

The process is–in its essence–quite similar to that of wireframing, but more along a visual [design] context. Put simply, mood board highlights all the necessary reference elements of the impending visual design at a glance, thus helping all the concerned parties to understand the visual approach being adopted by the designer.
This is the actual process of creating all visual elements that make up the product/service; which incorporates the aesthetic pointers from the mood board. The entire process sees a great deal of back-forth communication with stakeholders, the sole purpose being that of establishing aligned relevance with the client, as well as user expectations.

All necessary visual aspects–design, layout, interaction, illustrations, interactions, animations, colour palette, photography, videography, typography–are finalized through visual design. Here, the main objective for designers is to create a design that is engaging, appealing and also in alignment with the needs and objectives of the client’s company.

User research is a key driver for visual design and acts as a cornerstone to the entire process. The insights gained through research, help designers to map out the conscious, as well as subconscious behavioural trends of the target group. It is only by taking such measures that designers are able to build functionally intuitive and personalized apps, without compromising on the aesthetic integrity.
Usability testing is essentially used as a feedback-based point of reference to determine whether or not a given product is aligned with stakeholder expectations; both in terms of clients, as well as users. It involves releasing the product/ service–to a certain number of users–in its beta phase, to gather insight regarding their response, and understanding. In certain instances, different features and elements of the product/service might be tested individually, to gauge its usability, as well as value from the users’ point of view.

The stage at which this process is implemented is not always fixed and may vary depending on numerous factors like user demand, and complexity of the design itself. For instance, if the product in question is a very large app, with great depth in functionality and design elements, then usability testing could be carried out at an earlier phase, such as during wireframing.

Clarity is one of the foremost indicators of good product UI; as it implies a well-executed design with lucid, and intuitive interaction. The visual design elements must be created in a manner that reflects minimum on-screen clutter. The same principle applies to site/app navigation, wherein users must be able to reach their required destination as simply as possible.
Users these days have access to their apps across a variety of devices/platforms, be it smartphones, tablets, desktops, or any other. Each of these platforms come with their respective scope, both in terms of functionality, as well as aesthetics. Product visual, as well as functional design, therefore, need to be fluidic/flexible enough to make the best of each platform type.
Human beings are creatures of habit, who find comfort in a sense of overlying consistency. This is especially applicable to UI design, wherein users build a high level of familiarity with their journey through different product interfaces, vis-a-vis the interactions experienced by them. Designers must, therefore, when designing a product, be aware of usage trends, and behaviours related to other products offering similar services. In this way, they will have a broad template to work with, on which they can make minor tweaks/improvements.
As mentioned earlier, good design is all about deriving value from simplicity. Good designers always ensure that their product allows users to complete their requisite tasks in the most efficient time-frame possible. This is a convenience that far outweighs any and all elaborate aesthetics.
Good UI design practices result in a product/service that works in close alignment with user expectations; while also intuitively guiding their experience in the most lucid manner possible.
The ease of functionality combined with aesthetic elegance, make for a thoroughly memorable experience for users. This will ensure that they look favourably upon that product/service, even in the longer run.
Boost to the total brand recall: Good UI practices allow brands to harness the immense potential that visual impression has over user behaviour. A product of sound design and balanced functionalities will result in a higher brand recall among users, thus turning them into loyal consumers of that product, and by extension, the brand as well.
The one word that aptly describes both UI, as well as UX; is interdependency. There is a common misconception among most, that UI is a separate entity from UX altogether. The truth is that both, the elements of UX as well as UI Design, must go hand-in-hand in order to create a great product.
