



If you are a self-taught motion designer like me, you would have definitely tried recreating many animations in order to learn how it was done. In my early learning days, no matter how hard I tried to match the movement of elements with the original design, there would always be a huge gap in the quality.
Much later I learned that though I was giving enough attention to ‘timing’, the magic element that I was not paying enough attention to was ‘Spacing’. Motion design is all about mastering ‘how one object moves from point A to point B’. The great pioneer in hand-drawn animation, Norman Mclaren said,
“Animations are not the art of drawings that move but the art of movements that are drawn. What happens between each frame is more important than what exists in each frame.”
To understand the concept of ‘timing and spacing’, we need to have a strong foundation of ‘basics of animation’. So, let’s begin with understanding what is animation? Animation can be defined as ‘management of a set of still images at a certain speed to generate the illusion of movement’. For smooth animation, 24 or 25 images/frame per second are considered to be as a standard. Anything lesser than that seems faster and anything higher than that appears to be slower.
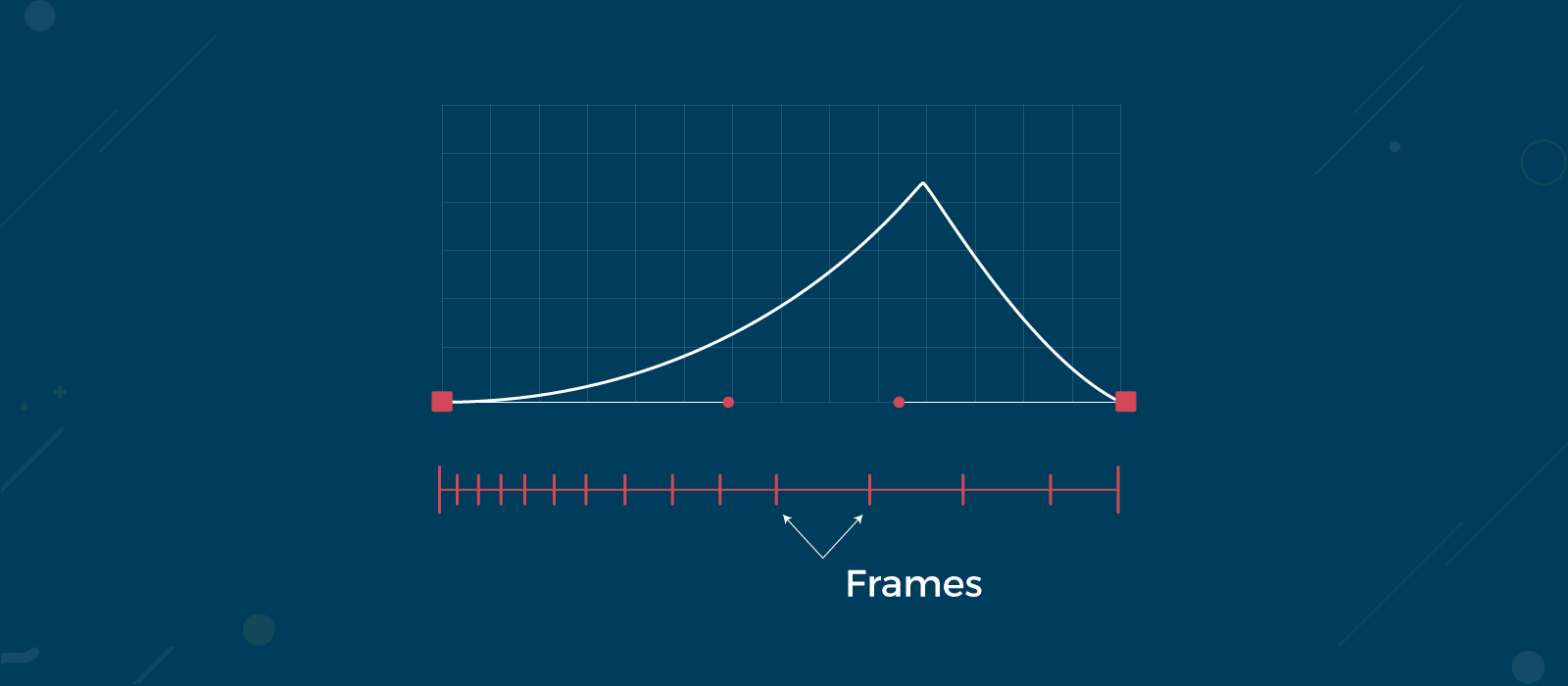
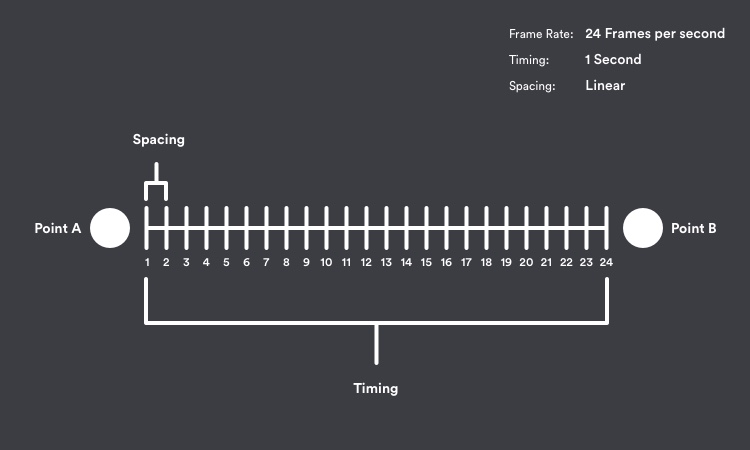
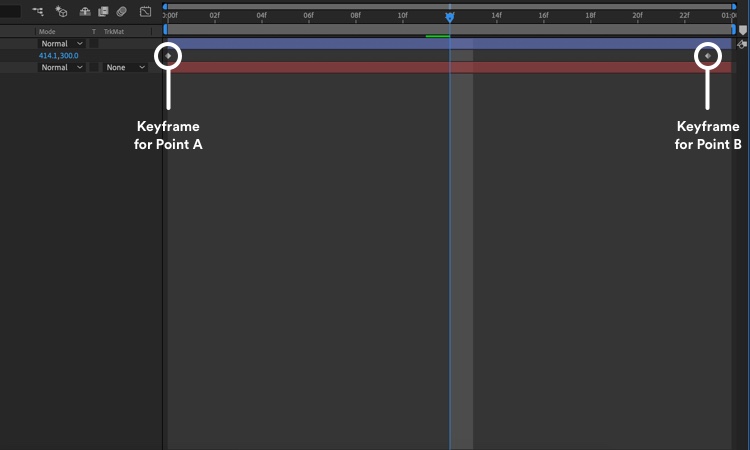
Let’s take the example to understand the concept of spacing and timing, a little better using AE. In the image below, the time taken for an object to move from point A to point B is referred to as timing. It is basically, the space between keyframes. And the space between two frames is referred to as spacing.

In the above example, the circle moves from point A to point B in 1sec with a linear motion at a rate of 24 frames per second. If we play the animation, it will look something like this.

In linear motion, the distance between each frame is the same. But, in the real world, objects don’t move in a linear motion and hence the complications; this is why we need to manipulate the spacing.
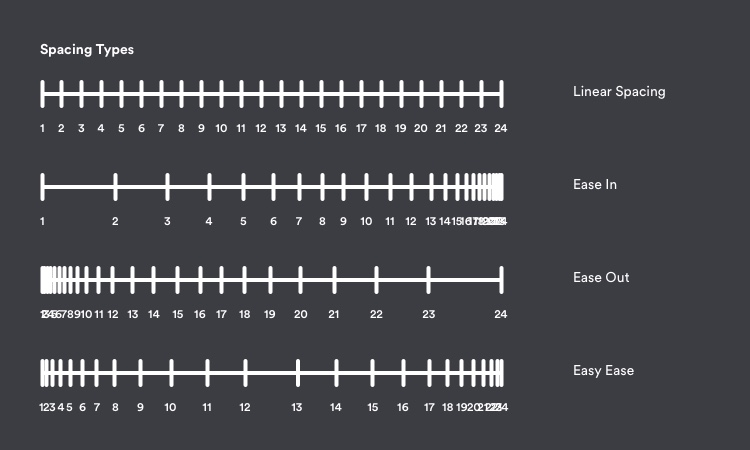
There exists four types of spacing namely Linear, Ease In, Ease Out and Easy Ease.
Linear Spacing will have the frames spaced in equal distance. In simple words, the animation will happen at a constant velocity.
Ease In spacing can be used at any frame that needs to be slowed down; basically, any frame that needs to be decelerated or stopped. In this style, the frames are placed closer at the end and are spaced far at the beginning of the animation.
Ease Out Spacing is the opposite of ease in style. It is used at frames that needs to be accelerated. Here frames are placed closer at the beginning of animation and far during the end of the animation.
Easy Ease Spacing is a combination of Ease In and Ease Out. Hence, this will be used when the element needs to be accelerated and decelerated as well. Here, the frames are placed closer at the start as well at the end but are further apart in between animations.

The above four styles are the most basics styles of spacing; we also have an option to customize the graph except these four specified types and this opens endless opportunities to create custom animations.
Before jumping into the example, to recreate the above ball animation there is one more concept you should be clear with and is extremely handy for you, and that is ‘Graph Editor’. Graph editor helps to visualize the motion of the objects in the form of curves that can be interpreted by animators.
To understand and work with the graph editor, we need to have good knowledge of the tools available for editing the graphs. In After Effects graph editor, you would find four kinds of tools:

Though every tool available is self-explanatory, I have explained a couple which can be very handy for you:
Choose graph type and options: This allows you to switch between value graph and speed graph (explained about the difference between the two graphs below). You can also check the “Show Reference Graph” option to view the other graph which is not selected as a reference.
Convert Selected Keyframes: Similar to different spacing types, there exist different types of keyframe for each spacing type. You convert them as per your need via the convert keyframes section. The second part of the tool allows using different easing options.
Now, let us get back to the ball example shown above and look at the process of creating a similar animation in After Effects:

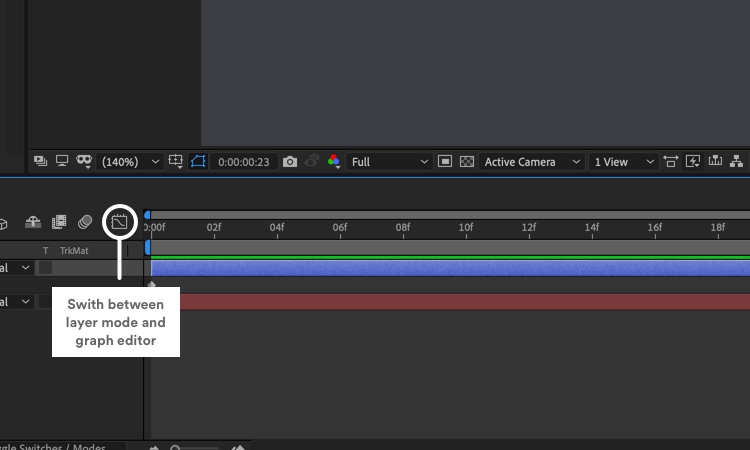
In the image above, the After Effects clearly shows the timing of animation between the two keyframes. To see, how the frames in the animation have been spaced out, we need to check out the graph editor. Refer the image below to check how to switch to the graph editor.

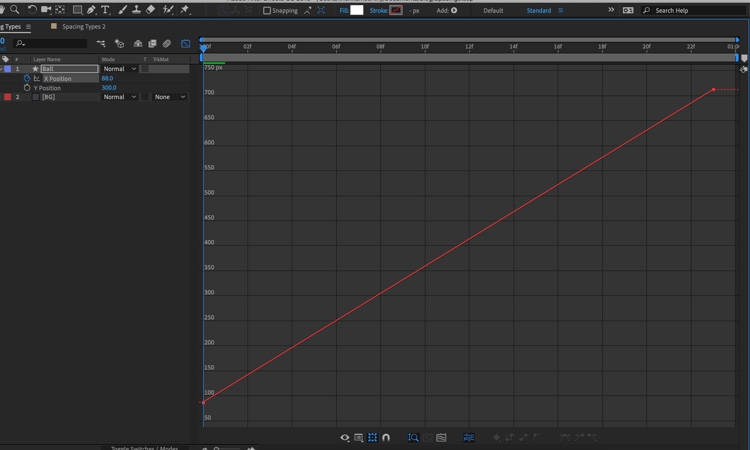
In our example, the graph below shows how the ball is being animated.

Here, the position property of the layer has been separated into the X and Y Position for better understanding. (this can be done by right-clicking the position property and selecting “separate dimension”). The horizontal axis represents the time whereas the vertical axis represents the x-position value of the ball. Now by interpreting the graph, we can understand that there is no difference in the speed of the ball.
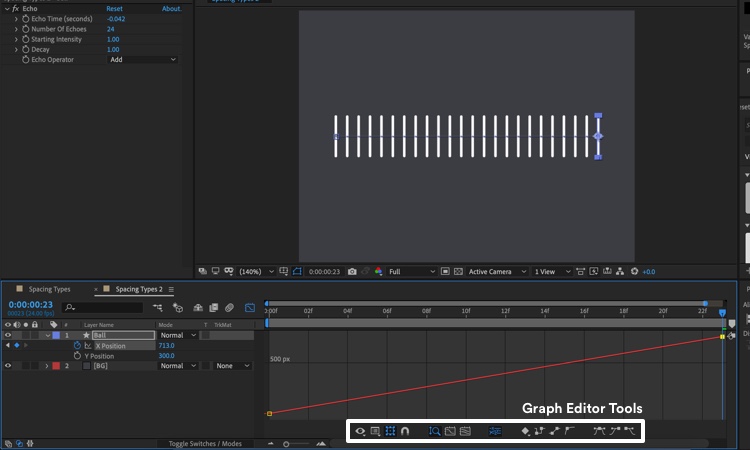
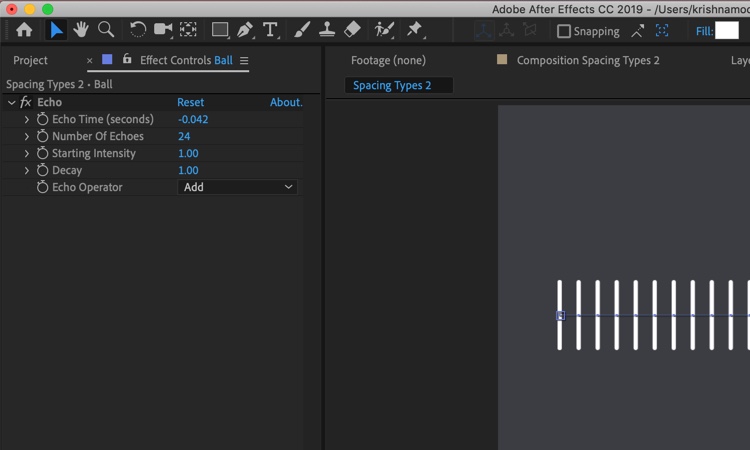
Though the After Effects UI hide the spacing we can try a simple hack; to visualize the frames of a particular layer, apply the “echo” effect. “Echo Time (seconds)” and “Number of Echoes” depends on the frame rate you are using for your composition. The formula to find “Echo Time (seconds)” is
Echo Time = -1/Frame Rate of Your Composition
Number of Echoes = total length of the animation in frames.
By providing the same number of frames (animation length) as “Number Echoes”, we can see the animated layers’ position at each time and manipulating the graph editor will affect the position of the frames getting changed.

Focusing on Spacing and Timing will give you the opportunity to make art pieces to accelerate and decelerate at our will. And Voila! Your animations would match with the real world physics. It is important for us to understand the mental models of our viewers and reproduce a story that matches with their perception; let’s make this happen. Do share if this article was helpful and shoot more questions! You would also need to learn how to convert certain animation into graphs. For various types of animation graphs, you can refer to easings.net and cubic-bezier.com. Behindkeyframes.
