


Us designers spend months thinking, drafting, and designing apps just to provide users with the most seamless and usable solution, don’t we? Once the app’s finally launched, we wait for the user’s feedback to learn and implement any new feedback that we might have missed during the research or testing phase.
You probably already know this, but user on boarding has a lot to do with whether the app’s successful or not. It’s a new user’s first experience with the app you’ve created, and can make or break your app’s success. When properly done, there’ll be more and more users returning to the app everyday to use it.
“App onboarding enables businesses to facilitate a positive user experience, creating a successful first impression essential for app retention.” Liquid State
And I couldn’t agree more with this statement. That’s because, when users first download any application, they’re doing so with a reason in mind. They expect the app to provide them with a solution that’ll make their lives a whole lot simpler. The first question they ask themselves when they open an application that’s new to them is, “What should I do first?” or “How does this app work?” And I believe us designers should get our apps to answer those questions first. That’s where the onboarding process comes in— it helps the users gain an understanding of the application and the features that come with it. After all, the main goal of the user onboarding process is not to only get users to download the application— it’s to convert these users into power user and make them want to keep coming back to use the app.
There’s quite a bit of data to back my stand— that user onboarding needs to be done right. A B2B research firm, Clutch, conducted a study recently, and found that 72% of app users want the onboarding process of a mobile app to be less than 60 seconds. In addition to this, it was found that the more time they spend onboarding, the more frustrated with the app they became. These numbers hence denote that a user’s very first interaction with apps we develop should be simple, short, and most importantly, efficient.
Here’s an example in the form of a case study that would explain how to do this, and nail your onboarding process.
Viuby, an app for both, Android, and iOS, targets the next billion users who are adopting video and voice for the purpose of buying and selling stuff.
The onboarding of users become indispensable with this app for the following reasons:
The concept of the app is extremely new for Indian users. We’re used to pictures in the e-commerce market— be it for new products or even used ones. With Viuby, a user (a seller) can record the details of products and post the recording online with just one click. Interested users (buyers) can check out the recording and get in touch with the seller over chat or call.
In the case of Viuby, it’s important to highlight how users become more powerful with video e-commerce, as opposed to the age-old e-commerce websites that use static images.
For this app, we’ve ensured to keep the onboarding process super simple. It takes less than 30 seconds to introduce new users to the entire concept and engage them. Additionally, the importance of the app is also communicated to them in only a few seconds.

If you watched the video above, you probably noticed that the tone used is extremely conversational, and matches the casual lifestyle the app wants to embody— 3 simple steps to buy and sell products! Take a look at another case study that demonstrates a great user onboarding experience.
The main aim of Cyware is to enhance Cyber Situational Awareness and real-time sharing of intelligence and incident data in order to enable proactive identification and migration of potential threats. They’ve launched their enterprise solution that empowers organizations with last-mile delivery of role-based cyber situational awareness, and weave the global security infrastructure through collaborative and participative sharing of information.
In the case of Cyware, onboarding is absolutely essential because of the following reasons:
It’s a niche app that focuses on cyber security and threats. Here, the concept is extremely new, and the reason to subscribe to it isn’t exactly a prominent one. How this app could help the users needs to be highlighted at all costs.
The shift in user behavior and spreading awareness is another challenge that has been addressed during the onboarding phase. It communicates that by spending very less time, users can increase their information level, prevent the threats and take quizzes to highlight their knowledge levels.
Cyware requires companies to register themselves on the app, and for this purpose a unique pin for their identification is generated. This is done to ensure that each and every employee of that particular organization is identified with this pin, and the onboarding process becomes much simpler. During the onboarding process, users have to go through two forms— one to enter the pin, and the other to enter their email id. Once that’s done, the sign in process is quick and intuitive. It lets user get right to the app’s primary function— awareness.
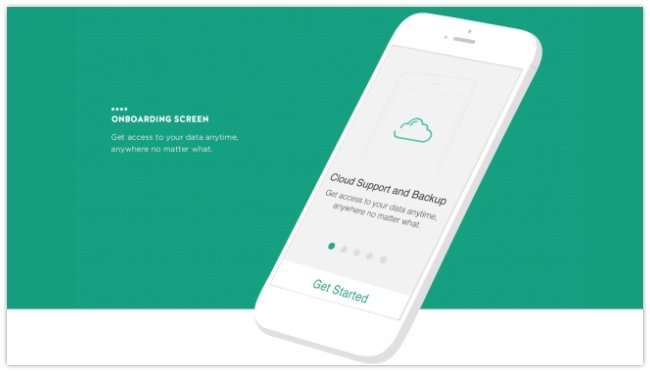
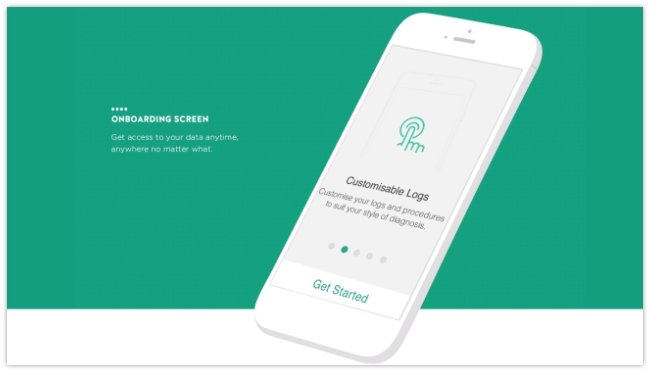
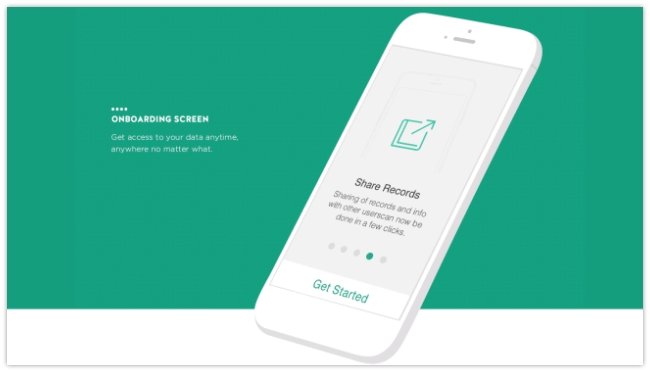
The entire onboarding process for this app takes less than one minute, and communicates all the functionalities of the app in that time. Splash screens were used here to make the experience better.
So there you have it— two examples of how good, well thought out user onboarding can get users to use the app you create more often.
When creating the user onboarding process for apps I design, I’ve realized a couple of things help me make that process a lot better. Here are a couple of things I keep in mind when it comes to user onboarding:
While creating a user onboarding experience, I’ve realized it’s important to not just sell a product and its features— it’s important to sell what a user could be after using those features. Visuals could help users paint a picture of how much easier their lives would be with the app, which would make them want to come back to it more often.
The onboarding process isn’t about throwing tonnes of information at the user at the beginning of their journey with the app. I believe it’s about keeping the necessary information relevant and concise at the beginning, and revealing more and more information as the user progresses to use the app. It’s all about providing the user with right information at the right time. In my opinion, providing the best possible experience and easing them into the application determines if they’ll continue to use the app or not.

The onboarding process is the first time a user is interacting with your app. And so, I believe it’s important to keep the copy interesting—I personally prefer limited text and more images. More importantly, all information needs to be relevant. It’s also a good idea to provide feedback when necessary, and instead of regular ‘OK’ and ‘Continue’ CTA buttons, a ‘Let’s get started!’ and ‘Create your free account’ are good ways to go. The main idea is to make the onboarding process a less instructional and more conversational.

The sole reason for users to have signed up for your app is to gain value, and so, the onboarding process shouldn’t get in the way of that. It should help users attain the value they want faster. According to Clutch’s study, 82% of users find it important to know why they’re providing certain information and that’s why it is all the more important to just cut the clutter.
As you probably already know, all users are different. They come to an app with either abundant knowledge about it or absolutely no knowledge at all. And so, I believe it’s important to take into consideration all the possible users that visit the app and may need guidance. After all, if someone feels an app has been created just for them, and them alone, their experience automatically becomes a lot more delightful.
So there it is— my take on user onboarding and how I try to create the best possible user onboarding processes. At the end of the day, we all want users to keep coming back to the apps we create, don’t we? User onboarding is one of the main ways to make this happen, and so, special attention needs to be given to it.
