


User Interface Design has become a force to reckon with in the last few years. It has completely reshaped how we consume technology and interact with machines in ways that were previously unthinkable. UI is not just a means to appease a user’s artistic sensibilities but is also used to create sticky digital experiences.
As we go into the next decade, our dependence on digital products and experiences grows, propelling User Interface Design into the league of the most consequential disciplines in current times. Let’s see what we have in store in 2020. Here are 8 UI Design trends that every UI designer must stick by in next few years.

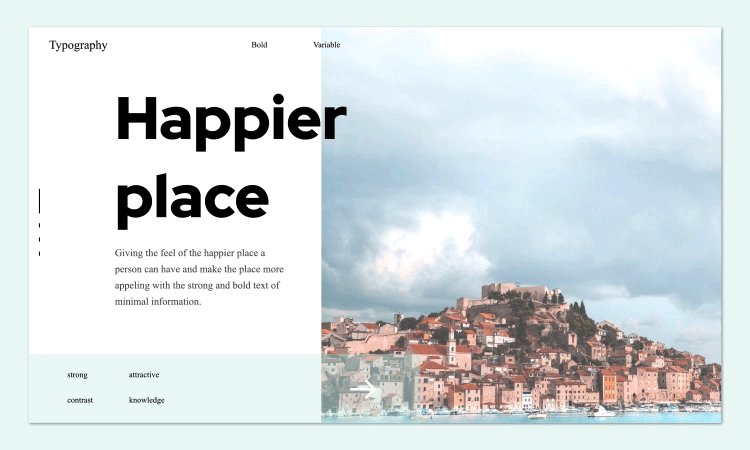
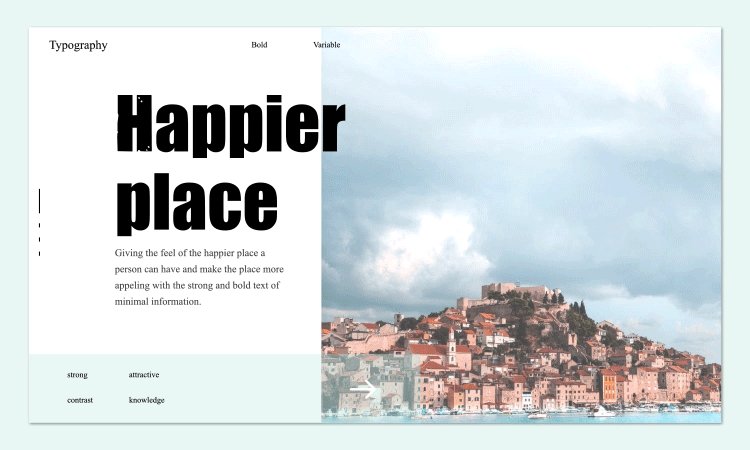
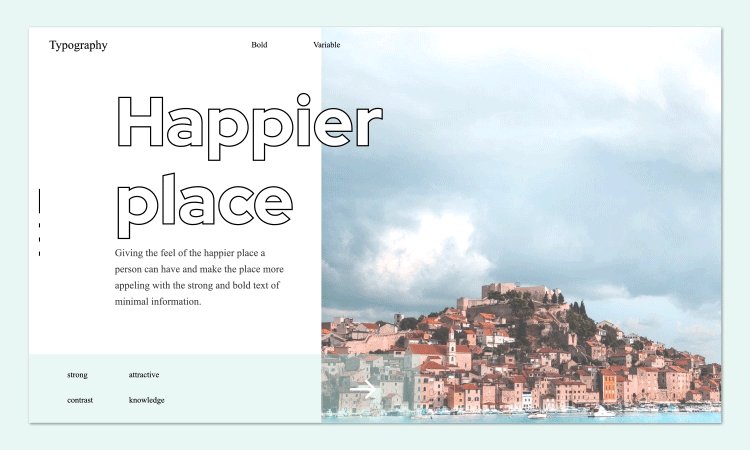
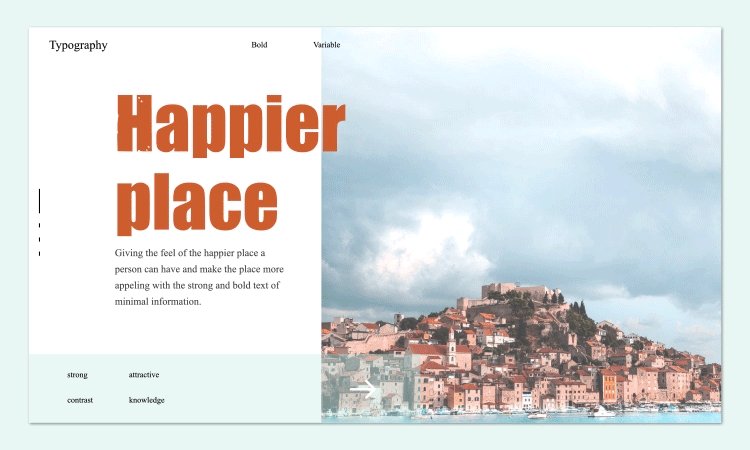
One of the primary differentiators of advertising today verses that about a decade or so ago is the use of bold typography. The fonts we use today perform the dual task of attracting customers and conveying brand personality. Bold typography has incredible potential when used appropriately and purposefully in the right place and the right amount. Big typography can be used to define visual hierarchy. Nothing brings out the simplicity of design in a minimalist website like bold typography. It provides a sense of visual demarcation to a particular section in your design and draws users’ attention to the message being delivered. Powerful statements in bold used in website headers quintessentially serve as elevator pitches and give most decision-taking information to the user. 2020 will be the year of reckoning for minimalist design and crisp, attention-grabbing headers in bold typography.

Image Source – https://dribbble.com/tarka
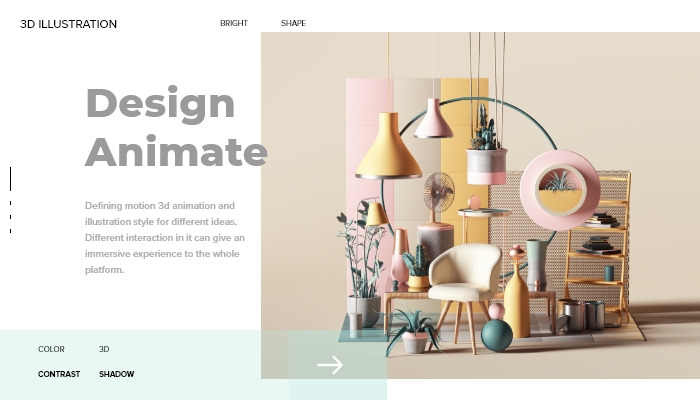
3d designs in typography have been on a wave in the sphere of dimension design currently. From illustrations to topography to data visualisation techniques in the form of interactive infographics, 3d realism seem deeply embedded in UI design for a variety of products. User interactive design is building experiences through which people are experiencing a variety of personal and professional products and software. Augmented reality is pushing the envelope across industries, finding a variety of use cases pre-emptive healthcare, gaming design as well as e-commerce. Simple geometric shapes in an abstract composition are also trending. UI is balancing creative 3d illustrations with ample white space to emphasize bold colours and brand messaging.

A few prophecies around UI design suggest that in 2020 screens will become obsolete. Users will interact with SmartWare and will have experience all around them in the form of Augmented/ Virtual/ Mixed Reality. Immersive user experience without physical device hindrances. Users in this digital age don’t want to just see things— they want to actually live them. Augmented Reality or AR is a set of computer-generated information that can be experienced through tactile movements in wearable devices, which is slowly blurring the lines between virtual and reality. 2019 witnessed virality in the adoption of a plethora of VR & AR experiences ranging from Occulus Rift to Fitbit to Pokemon Go. This is why 2020 is the year in which lifeless and flat experiences are not going to truly make the cut.

Too bright and flashy gradients are no longer in trend. Most designers prefer to use very simple and subtle gradients. Minimalism is key. The trend for low-key gradients came from the web along with flat-design. However, gradients are needed in graphic design to give the image volume and “depth”, so you just have to refuse “screaming” colours. Sensibilities of the user have changed in the last decade. Experiences online are a mere experience of our physical existence, which is why technology and art often ape each other.

Thousands of web pages are accessed by millions of users every day. In order to truly create something that catches the user’s imagination, eCommerce companies have introduced the concept of grid views and asymmetrical layouts. The grid is made of imaginary lines that help layout elements on the page stay in order. The website owners who want to be unique will start implementing a broken grid technique and placing design elements chaotically. Grid views instantly fragmentise the user’s attention and divert it strategic real estate on the web pages. This technique makes websites look more creative and will be the top web design trend for 2020.

While design solves universal problems, micro-interactions are the delightful moments your users have while using the product. Micro-interactions are critical moments for a product to offer a truly human experience. A micro-interaction can be an animation based tool to collect feedback, assist in the navigation of the site or just create a moment of pure delight for the user. Micro-interactions are tiny enticing moments built into the application, which stimulates a feeling of well-being once it is discovered by users. It is one of the best techniques for giving instant delightful feedback, improve customer satisfaction and increase retention. Micro-interactions are important not from a utility or ROI perspective, rather they increase the stickiness of the product and service and help generate positive word-of-mouth for the company.

There is something really beautiful about hand-drawn illustrations, with all of its imperfections. It always stands out and leaves an impression on the visitors. Maybe it evokes more natural and human-centric feel about the brand. In 2019, we have noticed a repeating pattern in style preferences from clients. They seem to be more attracted to designs/illustrations that have a more organic and human feel.

UI design in 2020 will also see (or rather, hear) sound layers. This refers to a variety of sounds that will be incorporated with UI design, so users will be able to hear them when they are using a website or a mobile app. UI design with sound can add to the experience the user has and can make their journey on the website or mobile app much more enjoyable and pleasant. This trending UI design, however, is currently limited on desktop applications, as it can be quite distracting, but is quite prominent on mobile interfaces.
These UI Design trends for 2020 are not only for satisfying users’ aesthetics requirements. They are highly optimised to provide a greater degree of usability and accessibility to the end-users. A subtle combination of these trends backed with detailed user research will lead to a enriched user experience.
Did we miss any trend that you feel is important? Let us know in the comment section.
You might also want to check 8 UX Design Trends, 2020.

