

Digital tendencies and users’ expectations change very rapidly. Some trends become outdated and move beyond, while others gain ground. Earlier these trends used to last for a couple of years, but now they get replaced or upgraded almost every year. After bringing you the UX Trends 2021, we are here with the UI Trends that are going to rule in 2021, and every designer must follow them.

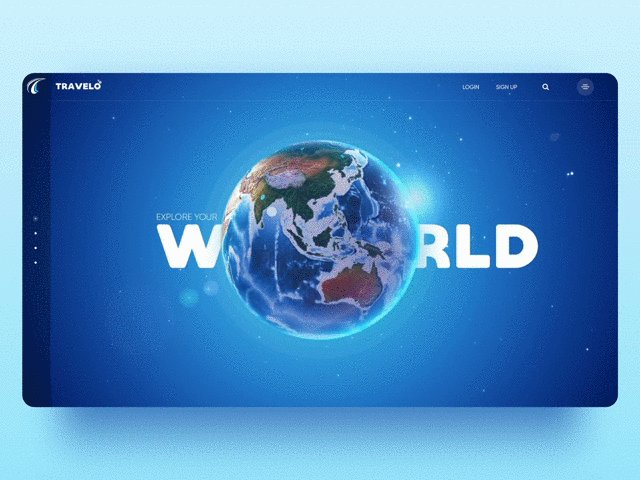
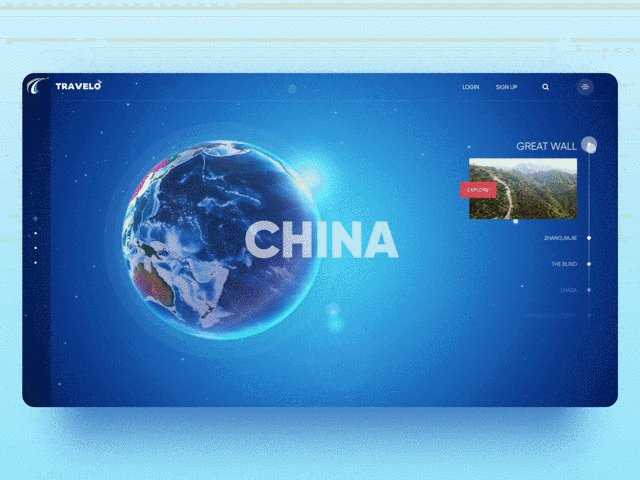
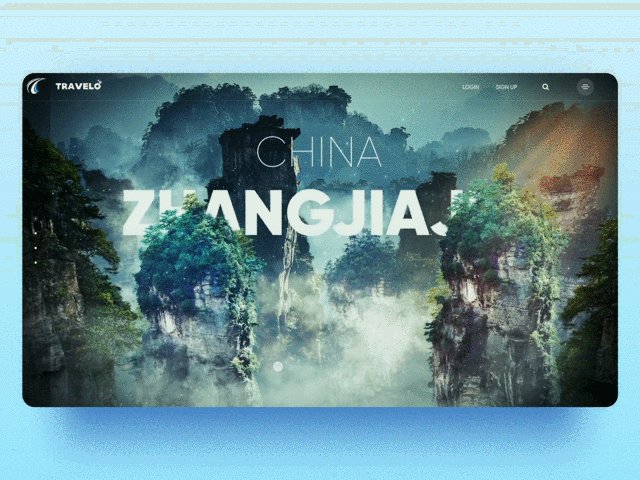
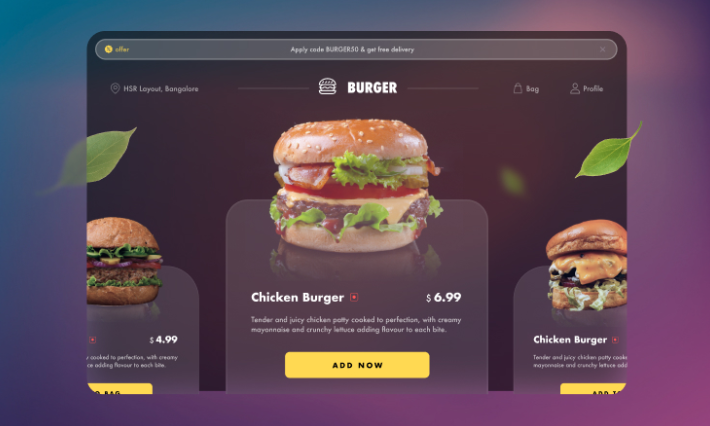
One of the hottest design trends of 2021 is going to be 3D design. Through websites and applications, clients are moving towards offering an immersive experience to their users. 3D design has depth, shadows, lighting, textures, which bring users an experience closer to the real world. Be it the illustrations or the typography, 3-dimensional designs certainly add an extra dimension to the overall look and feel of the final product. Technologies such as AR will further necessitate the designers to adopt 3D designing as one of their key skill sets.

Even for the simplest typographic layout, using two different typeface designs will do a better job of establishing hierarchy and creating visual interest. The combination of typeface has been an ever-evolving phenomenon. In 2021 also we will see a lot of mixed typeface designs. When we say mixed it goes beyond the combinations of serif and sans serif, to mix typeface within a sentence or even just a title giving more focus and emphasis. The least risky “out of family” pairing is a serif and a sans serif. Select virtually any sans serif, combine it with just about any serif, and you’ve elevated the job above absolute conservatism.
Glassmorphism is the latest trend in user interfaces and is rapidly gaining popularity. One of the more mainstream applications of this design appeared in Apple’s macOS Big Sur which rolled out in 2020. The Fluent Design System, innovated by Microsoft, employs Glassmorphism as well.

As the name indicates, it has a transparent, glassy look. It is possible for users to see through layers. These layers can help to introduce hierarchy in the structure. The style works best when multiple translucent layers appear over a colourful background. The transparency, however, is not complete. Only the fill needs to be transparent, not the entire shape. That would create the desired effect. The background also needs to be chosen with care. A colourful background works best under Glassmorphism. Which is why iOS 14 and macOS Big Sur both use vibrant, colourful default wallpapers.

In the era of minimalism, it’s a design sin to stick to flashy and bright gradients. Designers have already transitioned into using smart gradients in their design. The trend for low-key gradients came from the web along with flat-design. However, gradients are needed in graphic design to give the image volume and “depth”, so you just have to refuse “screaming” colours. Sensibilities of the user have changed in the last decade. Experiences online are a mere experience of our physical existence, which is why technology and art often ape each other.

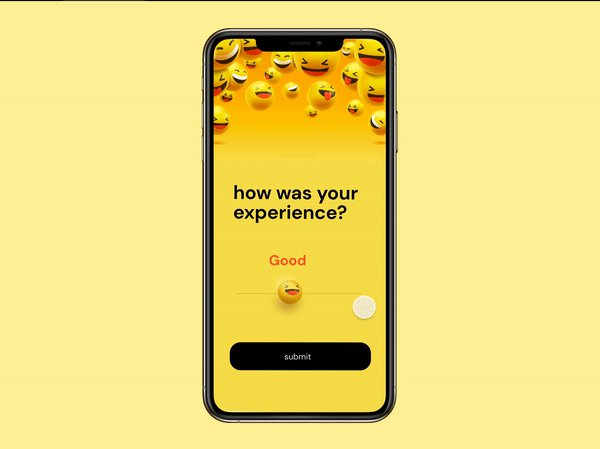
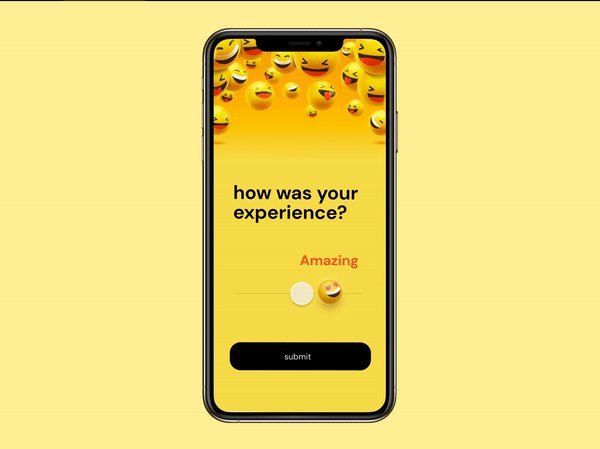
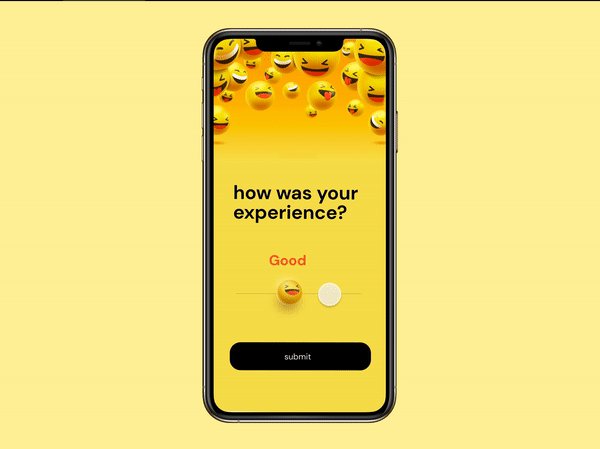
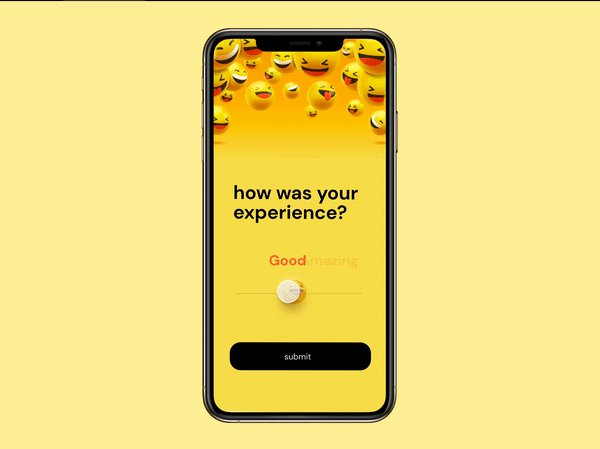
Emoji can help you say more with less in your UI design, and boost the user experience among all demographics. More and more designers are integrating the emotional component into mobile interfaces that makes the user experience more engaging and enjoyable. Today, in almost every popular application you will find emojis. And this is not only social applications, but we are also talking about applications which are into serious business such as finance, banking, e-commerce, etc. You can find emoji everywhere — onboarding screens, empty states, coach marks, dialogs, and even push notifications.

Adding to the list of harmonious, feel-good design trends we’ll see in 2021, we’ll be seeing a lot of designs that use colours in unexpected, even surreal ways to create dream-like images. These designs make a statement by colouring objects in colours they normally aren’t. The goal here is to be playful and create escapist landscapes where people can find a few moments of solace away from our challenging reality.

While design solves universal problems, micro-interactions are the delightful moments your users have while using the product. These tiny enticing moments add incredible value in offering humane experience in a true sense to the end-users. And they are not just visual elements, they work the best when mixed with user’s action triggers. Micro-interactions are important not from a utility or ROI perspective, rather they increase the stickiness of the product and service and help generate positive word-of-mouth for the company.
As a designer, you need to be aware of these design trends. Constantly learning, improving and expanding your design toolkit are the only ways to build a reputation in the design community.
Which of the trends we’ve mentioned has excited you the most? Is there any other trend that should have been included in the list? Please let us know in the comments section.

