
If you ever believe you are devoid of emotions, perhaps it’s time to rethink! All your actions and decisions are a result of your emotions. This means the phone that you have been eyeing or an old memory that is still fresh in your mind, are both results of your emotions. Products, experiences, and solutions are always created to trigger an emotional response in the potential user. As designers, however, we rarely take an emotion-centric approach when crafting our designs.
Designers have always tried to understand the needs of users, right from the era of product design, yet somehow we rarely focus on the emotions that our designs evoke.
The most successful and even iconic products are remembered for more than just great functionality and usability; they establish a strong emotional connect between the user and the product. Apple is one such creator – with its sleek design, smooth functionality and its distinctive branding it has continued to live in the hearts of the users and beat competition simultaneously.
As per Don Norman’s definition, Emotional design strives to create products that elicit appropriate emotions, in order to create a positive experience for the user. To do so, designers consider the connections that can form between users and the objects they use, and the emotions that can arise from them. The emotions a product elicits can strongly influence the users’ perceptions of it.
Emotions play a pivotal role in human beings’ perception and experience. Human beings get influenced by their interactions with the environment at three levels – visceral, behavioral and reflective. As designers, we should be able to cater to the emotional response at all three levels in order to provide a favorable user experience.
Visceral Design aims at appealing to an instinctive reaction – a ‘gut feeling’. It appeals to a subconscious level of reaction, which is immediate and usually involuntary.
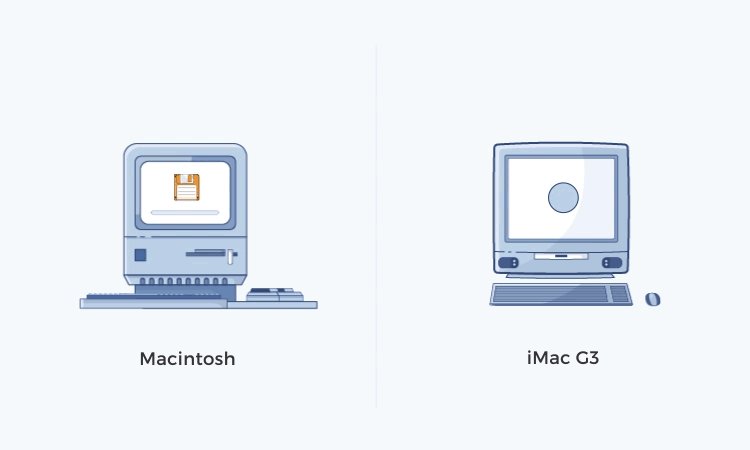
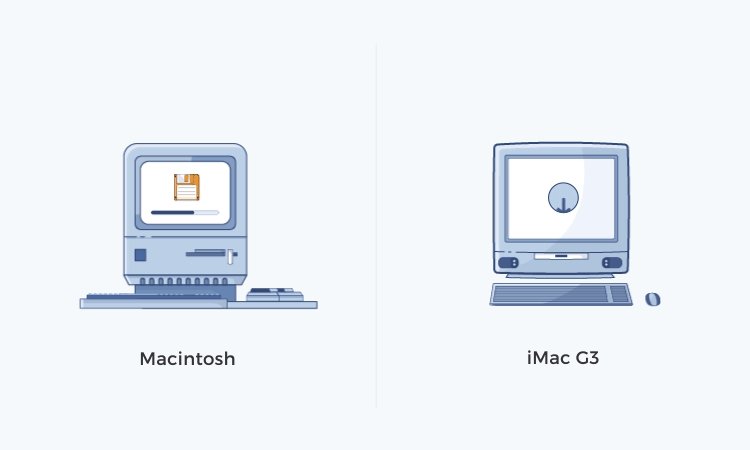
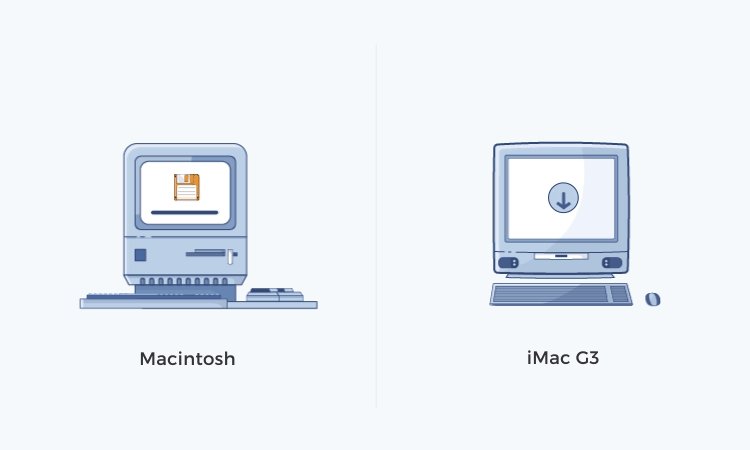
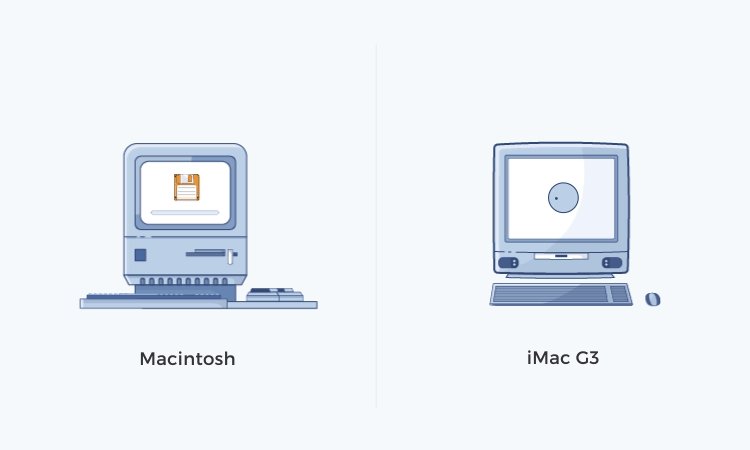
Let’s take the case of Apple Macs. Way before the unibody aluminium sleekness that we see today, there was a time when Mac sales were plummeting and by the late nineties, Apple was on the verge of filing for bankruptcy. The design team had to come up with something that could save theirs and everybody else’s jobs at Apple. Then came the Apple iMac G3, which is still one of the most iconic products of all times. Computers back in the late nineties were either black or beige in colour and it was all about functionality. There was no real focus on design because nobody cared for aesthetics. Then came Jony Ive and Steve Jobs with a translucent, egg-shaped computer with no floppy drives, which came in fruity colors. The computer market was taken by storm and almost everybody wanted it, and Apple turned from a nearly bankrupt company to one of the most profitable companies in the world. However, it should be noted that these computers had almost the same hardware specs as that of the previous generation Power Macintosh. The design team at Apple harnessed the power of visceral design by changing its aesthetics. By doing so, Apple was able to change iMacs perceived credibility, appeal, trustworthiness and perceived ease of use catapulting sales through the roof.

Behavioural design takes into consideration the actual tangibility of the product, not just its perception.
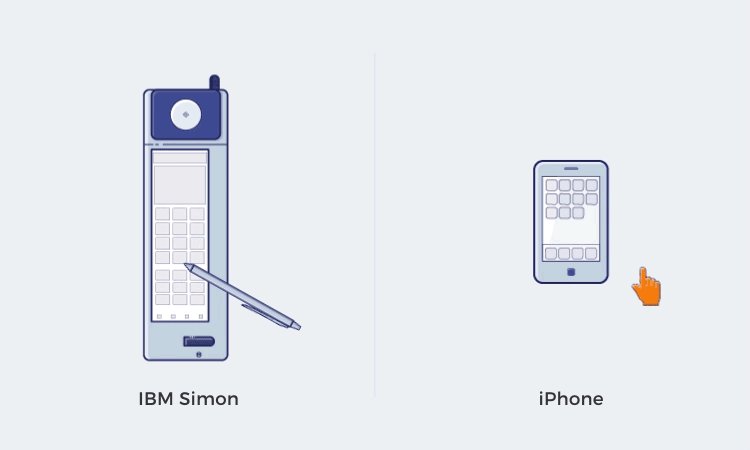
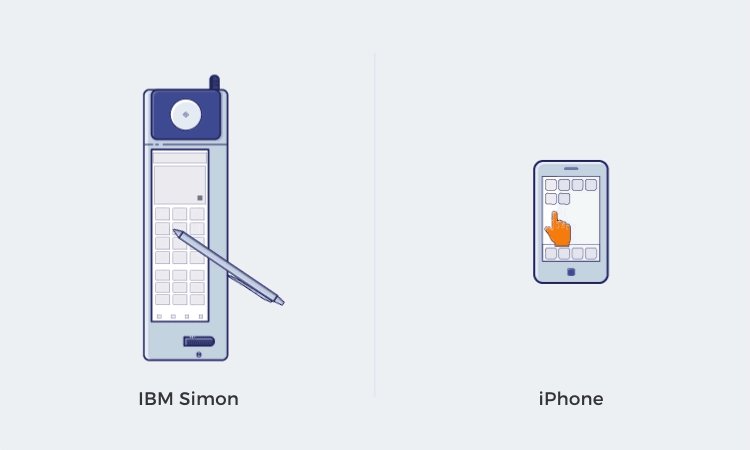
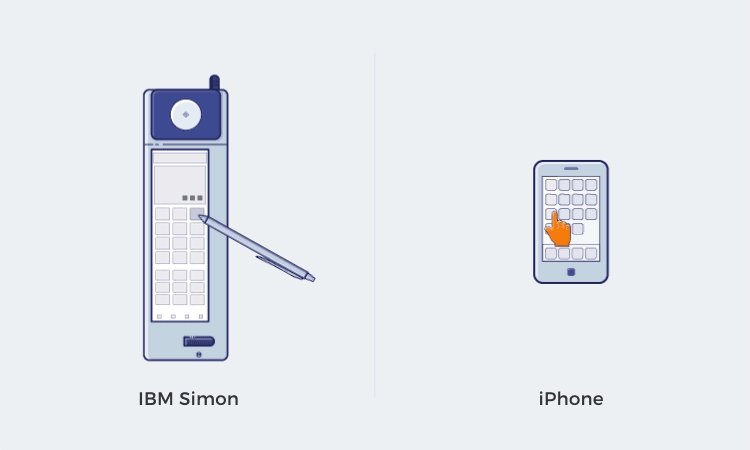
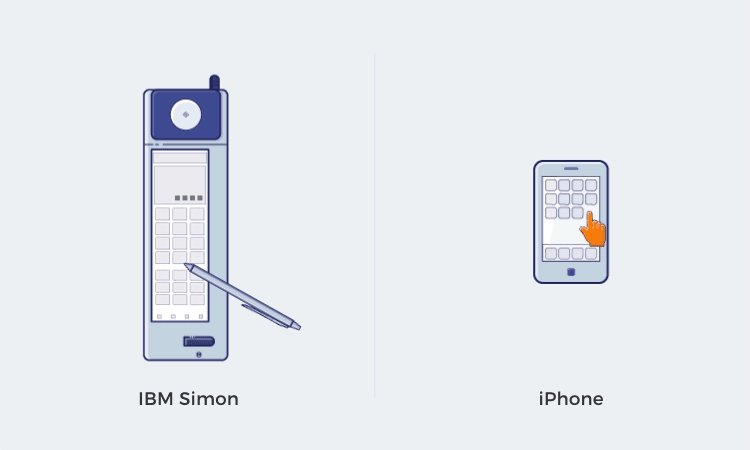
Let’s look at the curious case of smartphones with capacitive touch screen displays. Most people in the world would claim (barring a few in South Korea) that the original iPhone or the LG Prada released in 2007 were the first smartphones with touch screen display and for the most part, it’s true. They were indeed the very first smartphones with a usable touch screen with which users could interact by using just the tip of their fingers and use intuitive gestures as inputs to accomplish many tasks. However, capacitive touch screens were being used in consumer grade communication devices way before that. The IBM Simon which was released way back in 1992, is often called the first smartphone. It had a touch screen and could do a lot of stuff that a modern smartphone can do, but was not very user-friendly, so obviously, nobody used it. The same applied to palm devices and other early touch screen devices – they were new and fascinating enough to make a statement but were barely usable. The dyad emotion of surprise and joy which influences the user to buy into some fancy emerging technology soon gets transformed into a dyad of frustration and anger when things don’t work as expected by a user. As a designer, you do not want to trigger that in a user! Behavioral design is perhaps the easiest to test and validate. Metrics like error rates, task completion rates, accessibility guidelines are all parts of behavioral design.

Reflective design aims at staying with a user long after it has already left. It aims at building associations and familiarity. A subtle but important part of design, reflective design is what helps a product stay etched into a user’s memory.
To elucidate, we can use a recent example. OnePlus devices took the world by storm, with their sleek design, powerful functionality, and attention to detail. The brand tagline, ‘Never Settle’, emphasized its philosophy of not settling for sub-optimal user experience. It started off as an exclusive product, obtainable only on invite. Its focus on performance, user-experience, and minimalistic design enabled it to carve a niche for itself in a market that already had big brands. Far more affordable than most big brands in terms of value provided, and its signature minimalism and vibrantly colored powerful charger, OnePlus is an excellent example of reflective design.

While creating a new website, app or product, one always needs to think, “What if this app was a person? Who would it be? Would it be fun and peppy or classy and elegant?” Creating a design persona is very different from creating a user persona. A user persona helps understand the user and their needs and preferences. A design persona helps the user understand the brand or product even before using it.
Everybody knows a picture is worth a thousand words, and perhaps a video a million. Visuals are extremely important in inducing emotional responses in users for enhanced engagement.

Humour is relatable and makes for great conversation. Take a look at how Mailchimp uses humour and storytelling to create a compelling experience for its users, as opposed to an otherwise standardized, rather boring interface for the creation and distribution of emails.
Take the example of Google Pay (Tez), it rewards a scratch card for every transaction. The fact that the user has the possibility to win something at the end of a transaction heightens the whole experience of using the app.

Customization, no matter how small or big, provides users with the impression that they are in control. Inducing a sense of control in the user is an extremely powerful positive emotion.

Sometimes, it’s the little things that make experiences great and engaging. Haven’t we all enjoyed that little dinosaur when Google shows an offline message?